Back to blog

How to Optimize Images with IPFS Dedicated Gateways
IPFS has been heralded as one of the best ways to store data offchain, thanks to its content addressability and immutability. However those good features do come with their own challenges, especially in the area of larger content.
Platforms like NFT marketplaces or DeFi projects have their fair share in this pain, as large images on IPFS can be harder to manage in terms of speed and cost. Since IPFS perfectly maintains the integrity of a file, streaming a full sized 25MB NFT image, let alone a whole NFT project of them, becomes quite a nightmare. Not only will your site be slow to load, but the cost of all that bandwidth will add up quickly.
Thankfully Pinata offers built in Image Optimizations with its Dedicated Gateways! In this post we’ll show you how to use them and make your site more lightweight, as well as keep your bills manageable.
Setup
The first thing you’re going to need is a Pinata account, and you can even try all of this out on a free account to start by signing up here. Once you have an account created, we’re going to need a big file to play with. Feel free to download this one which also serves as a cool wallpaper 😎 Once you have downloaded and unzipped the photo, just go to the Pinata App and upload it by clicking the “Add” button in the top right.
After the file finishes uploading you should see it appear in the file list with it’s CID.
The next thing you’re gonna need is your included Dedicated Gateway which you can get from the Gateways Page. You should see a domain that looks something like this:
gray-written-mite-612.mypinata.cloud
Once you have that, try visiting the file we just uploaded by adding the /ipfs path followed by the CID of the file.
<https://gray-written-mite-612.mypinata.cloud/ipfs/QmbZmF7P5GUp27ymAbQNRij4FZ6ast9HjgosAyorn8Fm5p>
After a few seconds it should load, and you can definitely tell that the performance is struggling under the full 16MB weight of the photo. If you refresh it should be much faster as its now cached on the built in CDN, but we can improve the performance and reduce the bandwidth using Image Optimizations
Image Optimizations
Pinata’s Image Optimization is built into it’s Dedicated Gateways, so all you have to do is add some query parameters to your gateways requests and you’re done! For example, if we wanted to resize the image to a width of 200px, we would use the following:
<https://your-domain.mypinata.cloud/ipfs/CID?img-width=200>
Want to add in height as well? Easy.
<https://your-domain.mypinata.cloud/ipfs/CID?img-width=200&img-height=200>
If you take these and apply them to our example image, we go from 16MB all the down to 5kb 🤯 With just img-width and img-height alone you could probably reduce your costs and bandwidth, but there’s a few more you should know about. Another is img-quality , which takes a range from 1-100 to scale the image quality.
<https://your-domain.mypinata.cloud/ipfs/CID?img-quality=50>
When we apply this to our example image we get an image size of 1.9MB, not a bad reduction at all for an image that looks almost identical! Use this in combination with width and height controls to really fine tune the appearance of your image resizes.
Another suspect of high bandwidth usage is gifs. These fun animated images can sometimes be rather large and not ideal if you’re loading a page with hundreds of them. For this we can use img-anim and setting it to false, which will turn any animated images like gifs into still images.
<https://your-domain.mypinata.cloud/ipfs/CID?img-anim=false>
But what happens if you have any problems optimizing these images? We have a query for that too! You can use onerror with a value of redirect to fallback to the original gateway url and make sure at least the original content goes through.
<https://your-domain.mypinata.cloud/ipfs/CID?img-quality=50&onerror=redirect>
We’ve gone over the basics but there are many other things you can do with Image Optimizations, all of which you can find in our docs!
Optimizing Performance and Cost
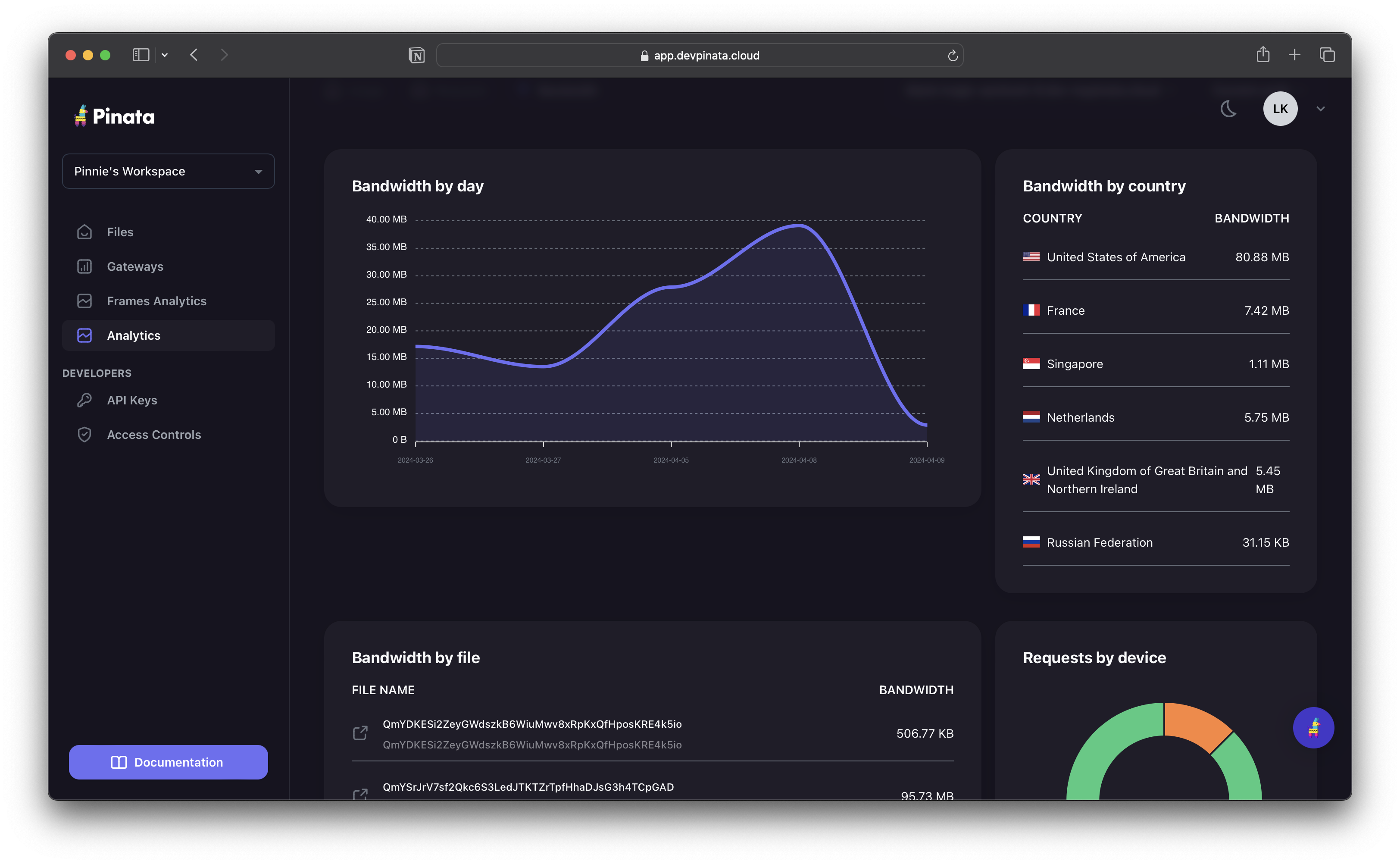
With Image Optimizations you can quickly reduce the load time of your app, as well as save money that would have gone to extra bandwidth used by large images and gifs. Where this gets really interesting is when you use it in combination with Gateway Analytics, another tool by Pinata that lets you see the highest used CIDs.

Want to learn more? Check out our blog post with some methods you can use with Gateway Analytics to optimize your platform.
Happy Pinning!

