Back to blog

How To Manage Your IPFS Costs With Analytics And Image Optimizations
When building with IPFS, like all other tools, you have to be able to understand your potential costs and mitigate those costs. While there’s a common misconception that IPFS is or should be free, we’ve written in the past about why that simply can’t be true. So, accepting the fact that as a developer, you’ll probably be spending money to build a successful app, let’s explore what costs you might incur and some of the tools available to help you optimize those costs.
There are two things your app will likely need to do when it comes to IPFS: Upload content and retrieve content. Uploading content is a pretty static cost and relatively predictable. Even if your app allows for a significant volume of user-generated content, you can generally determine the approximate number of files being uploaded every month and the size of those files. From there, you can calculate your estimated monthly cost for storage. With Pinata, all plans include a certain allotment for storage and total files. On our paid plans, you can go beyond this allotment and pay a usage fee. So assuming you have a grasp on your estimated storage volume per month, you can calculate the increase (if there is one) in storage costs.
Retrieving content presents a totally different challenge. Humans are consumers more than they are creators. This is especially true when it comes to how people use applications. Imagine a social app. Which do you think happens more frequently, users scrolling through posts or users creating posts? I think we’d all agree with the former being more common and less predictable. On any given day, content may be consumed at a greater volume than the day before. This applies beyond social apps as well.
With NFTs, the bandwidth and requests associated with loading NFT media can be unpredictable. A relatively obscure NFT may start with a few requests and limited bandwidth transfer, but it just as easily can catch fire and suddenly, that same NFT is doing hundreds of thousands of requests and resulting in hundreds of gigabytes of data transfer.
This unpredictability can be frustrating for developers in the IPFS space because, unlike traditional web infrastructure, there have been very few tools built to help developers monitor and respond to usage spikes. Fortunately, that has changed with Pinata’s Gateway Analytics and Image Optimization tools. Let’s dive into how developers can use these tools to monitor and respond to spikes in traffic.
Gateway Analytics

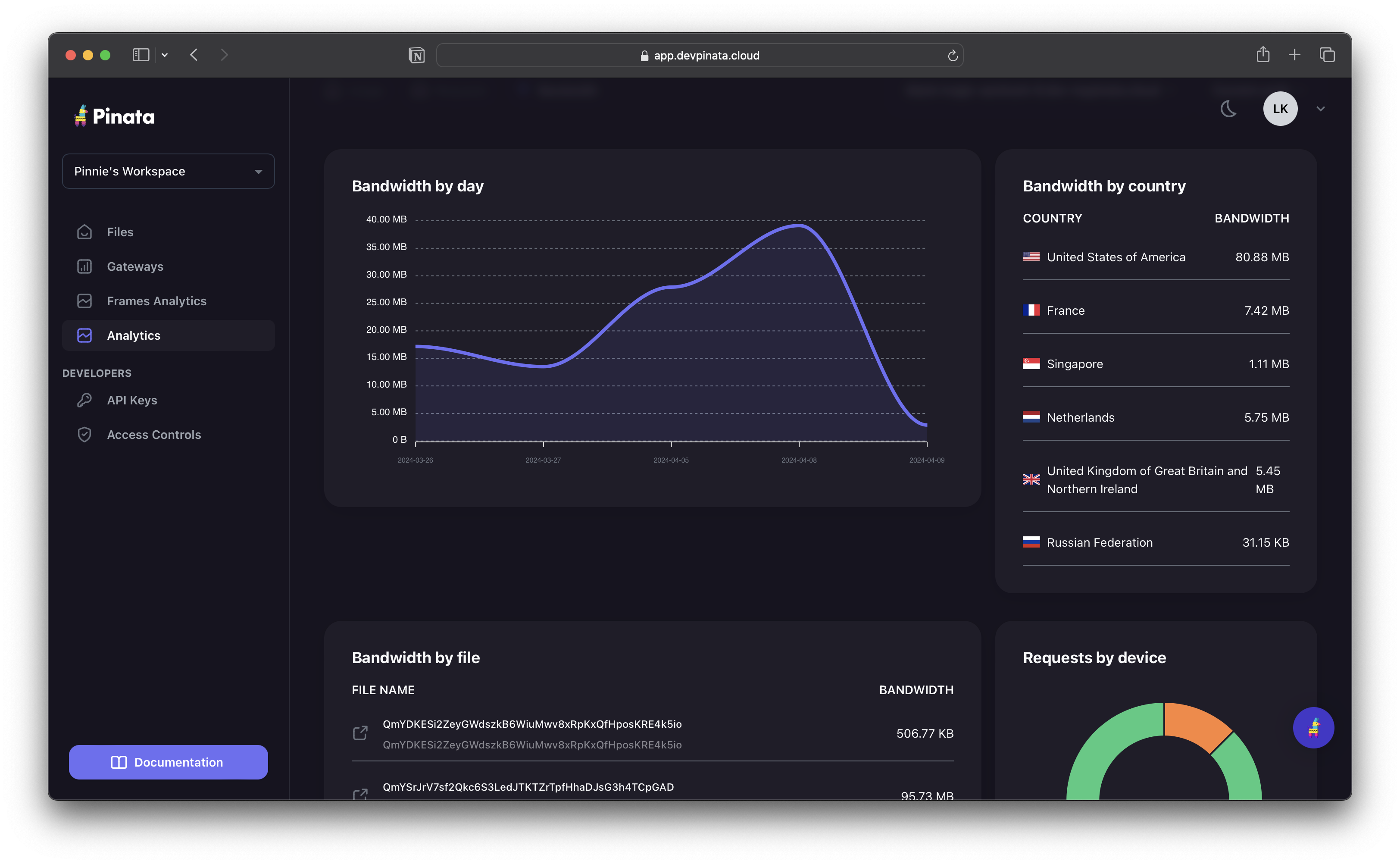
With Gateway Analytics, you can see the last 30 days (if you’re on the Picnic Plan) or 90 days (if you’re on the Fiesta or Enterprise Plans) of bandwidth and request data for any of your gateways. Unlike surface level usage metrics like total bandwidth and total requests, Gateway Analytics allow you to see important details that can drive your decision-making.
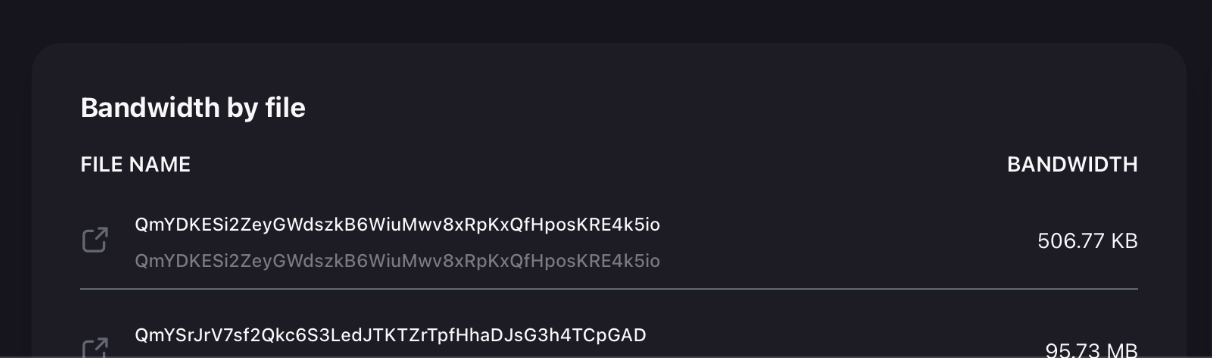
You’ll be able to easily spot spikes in usage and see what the contributing content identifiers (CIDs) are.

Armed with this information, there’s a lot you can do. For example, you might simply be interested in what content is performing best. Seeing the CIDs with the highest request volume or bandwidth volume can tell you that at a glance.
If you’re concerned about cost, though, this data becomes equally valuable. Some common issues we’ve seen Gateway Analytics uncover include bugs in a developer’s code and unoptimized media. Bugs in code are usually a quick fix, but having the data to discover there is a bug in the first place–say a recursive loop–is vital. Gateway Analytics provides that.
For unoptimized media, developers can combine Gateway Analytics with another important tool: Image Optimizations.
Image Optimizations
IPFS Gateways, by default, return media in their original format. If you our your users uploaded a 50mb high-resolution image, that’s what IPFS and your gateway are going to return when the image is queried. However, Pinata Dedicated Gateways have built-in image optimization functionality to help you control the size of images returned.
Rather than having your app or website return the full-size image, you can use query parameters on the image URL to control the size. That 50mb image can be resized to a more reasonable 1mb and can be fit to the specific components of your app not only reducing your cost but also improving your app’s performance.
Performance is a key factor to retention, even more so if your app is in a competitive market. NFT marketplaces, for example, have grown incredibly competitive. Every millisecond of latency can increase the chances of a user going to another marketplace. Using Image Optimizations can literally mean the difference between a retained customer and a customer lost to a competitor. Of course, this is generally applicable beyond just NFT marketplaces.
Perhaps more important to early stage companies and developers, though, is the control over budget that Image Optimizations provide. We’ve seen customers use Gateway Analytics combined with Image Optimizations to slice their bills by as much as 50%.
Conclusion
Pinata Gateway Analytics and Image Optimizations are available for all paid customers. If you’re building an app and you want to manage your cost, which almost every successful business does, then, these two tools are vital for your success.
Get deep understanding of how your media is being consumed, then take action as necessary. Get started with Gateway Analytics and Image Optimization today.
Happy Pinning!

