Back to blog

Announcing Signed Upload URLs
In the past, developers had two options for uploading files to Pinata while protecting their API Keys:
- They could upload on their backend
- They could generate a limited use API Key
Option 1 was not efficient because it meant developers had to accept uploads from their client app to their backend, parse though uploads, then upload them to Pinata.
Option 2 worked well, but if a developer configured the limited use key with incorrect scopes, they could introduce security vulnerabilities to their app.
Pinata is always trying to make things as easy as possible for developers, so we’re excited to announce Signed Upload URLs.
Why This Matters
In just a couple of lines of code, developers can allow uploads directly from their client applications while ensuring their app is secure and reliable.
Rather than the two above options, a developer simply makes an API request from their backend server with specific settings details, and they receive a URL that their frontend application can use to upload a file.
How Does It Work?
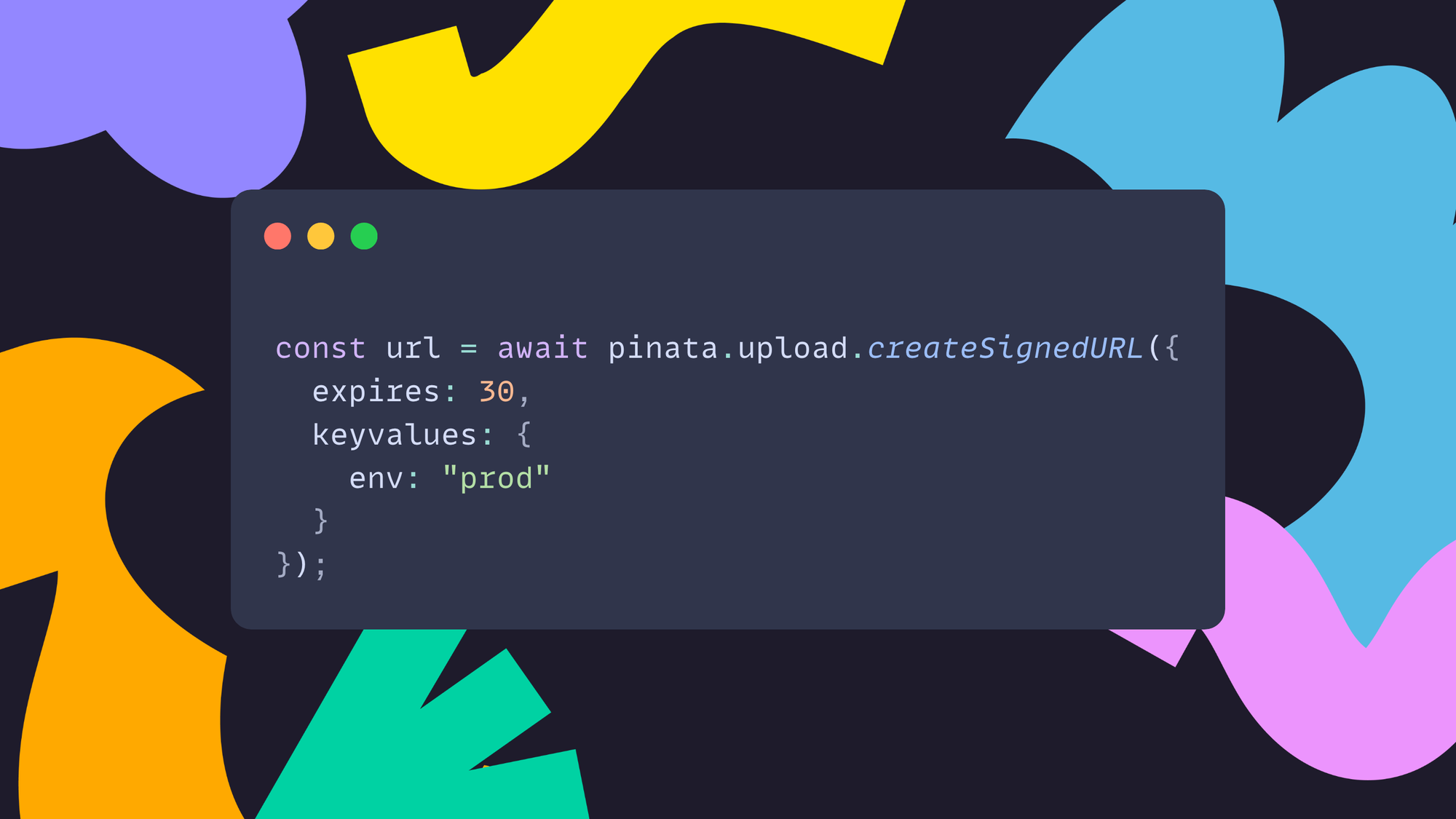
Let’s take a look at the code. First, a developer would generate the signed upload URL (remember, this should happen via the backend server).

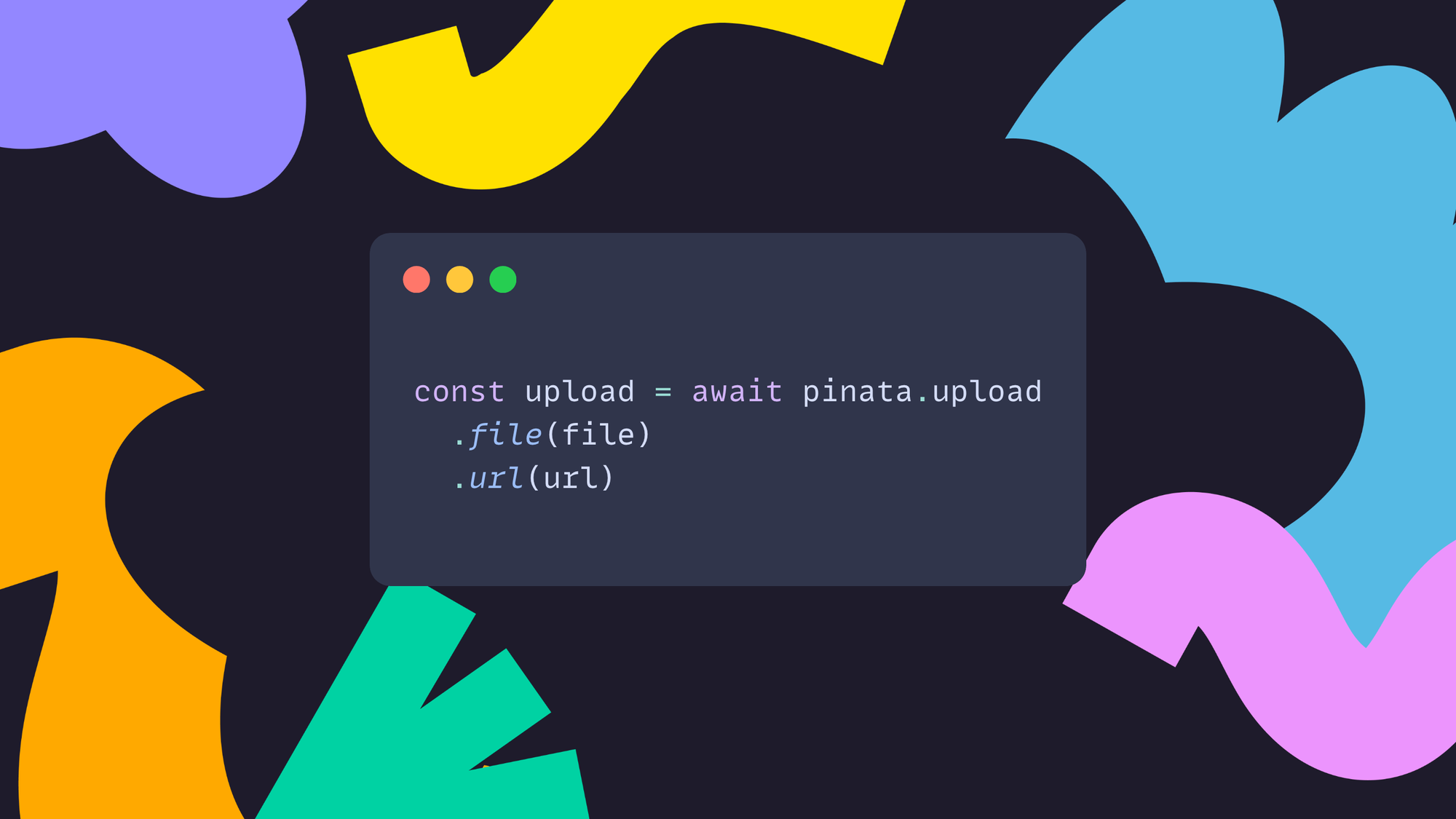
Here, we are not just creating a signed upload URL, we are also specifying key-value metadata to associate with the file. This is helpful in the event that a developer doesn’t want to expose key-value entries to the client app where they can be tampered with. The result is a signed upload URL that the client can use like this:

When creating a signed upload URL, developers can optionally specify:
- Key-value pairs
- Custom file name
- Group ID
- Vectorize (store a vector embedding of the file in Pinata’s Vector Storage service)
Conclusion
Signed upload URLs significantly improve the developer experience without sacrificing security or flexibility. Sign up for a free Pinata account today to start using signed upload URLs.
Happy Pinning!

